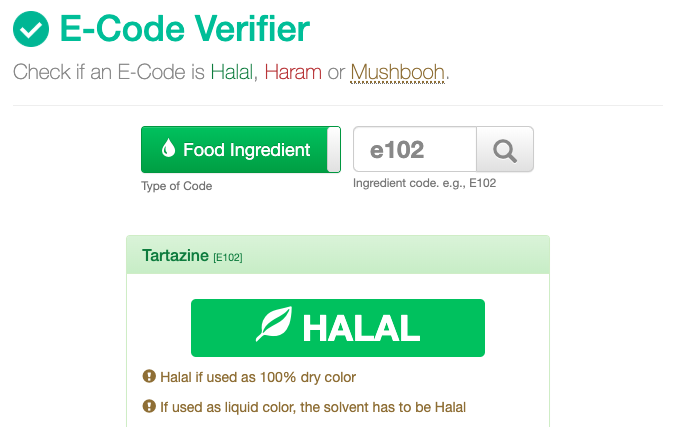
E-Code Verifier is a free web application for checking/verifying Shariah status (Halal, Haram, Mushbooh) of E Code (food ingredient codes). It was developed as a PWA and published in Jun 2016 at ecode.halal-haram.com. By the time of July 2018, it was hitting 12k+ traffic monthly from search engines (without any kind of promotion) and also a good number of usages from desktop/mobile installations.

A few months ago, the domain “halal-haram.com” got expired! And I have been very busy at that time and didn’t notice! When I realized it, it’s already too late to recover. So, I have relocated it to ecode.figlab.io.
I hope it will become useful again and will save thousands of Muslims from consuming foods with haram ingredients unintentionally.







 In some cases, when you need to dump some data to somewhere easily accessible, pushing to Google Sheets can be a good option. You can store data to Google Spreadsheet from cron jobs, background workers or even simple form submission. For example, in my case, I am logging some information from
In some cases, when you need to dump some data to somewhere easily accessible, pushing to Google Sheets can be a good option. You can store data to Google Spreadsheet from cron jobs, background workers or even simple form submission. For example, in my case, I am logging some information from